Jumping straight into the heart of web development for 2024, we’re here to guide you through building a website that’s efficient, secure, and above all, user-friendly. A strong online presence is key to business success, but how do you achieve that?
This article will arm you with the latest strategies to make sure your website not only meets but goes beyond what online users expect today. Starting fresh or updating your site, we’ve got you covered with the must-know practices for the coming year.
Back-end development
Think of back-end development as the behind-the-scenes crew of a theater production. You don’t see them, but without their work, the show wouldn’t go on.
Similarly, back-end development keeps your website ticking. It handles everything from server management to database interactions. So, what are the Shopify and Magento development best practices for creating a website that stands the test of time and technology?
Distributed architecture
How do some websites handle thousands, if not millions, of visitors without crashing? The answer is “distributed architecture”.
By spreading workloads across several servers, the traffic is managed more efficiently. Additionally, single points of failure are drastically reduced. Imagine it as a team of relay runners passing the baton smoothly to ensure the race goes on, regardless of one runner slowing down.
Database optimization
At the heart of website development best practices is database optimization. It’s a critical component that, if not optimized, can become a bottleneck.
Techniques like sharding (dividing a database to spread the load), caching (storing parts of data for quick access), and indexing (making data retrieval faster) are essential. It’s like organizing a library so that finding a book becomes a matter of seconds, not hours.
Caching strategies
Speaking of caching, it’s a game-changer for enhancing response times and reducing the load on databases. Caching can be added at various levels, from the browser to the server. In this way, it will ensure that frequently accessed data is readily available.
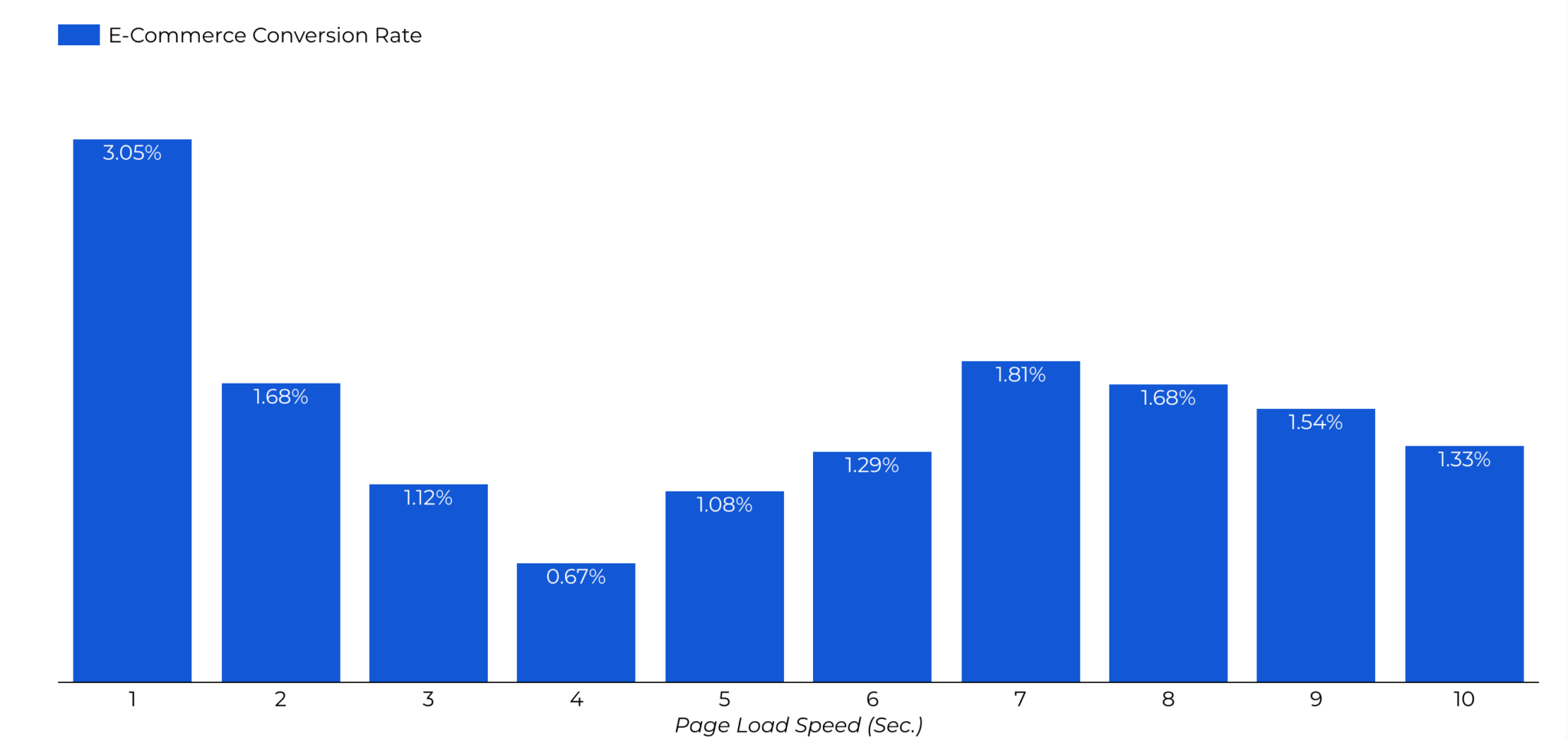
Additionally, caching contributes to faster page loading. This is one of the crucial factors impacting your website conversions. The higher the loading, the higher the conversions, as shown in the chart provided below.

Microservices architecture
Gone are the days of monolithic applications. Enter microservices architecture, where each part of your website is built as an independent service.
This approach offers incredible scalability and reliability. It allows for parts of your site to be updated or fixed without taking everything offline. Think of it as modular furniture, where you can swap out a chair without replacing the entire set.
Error handling and automated testing
Mistakes happen, but in back-end development, robust error handling and automated testing can save the day. These practices ensure that issues are caught and addressed early. So your site keeps operating stable.
When it comes to specific platforms, whether you’re diving into Magento or Shopify development, these principles apply across the board. Each platform has its nuances, but the foundation of back-end best practices remains solid.
For those of you who’ve ventured into Magento, don’t miss out on our article Magento Maintenance: How to Nurture Your Online Store After Its Launch. It provides insights on keeping your site in top shape post-launch.
Front-end development best practices
Responsive design
Ever tried to browse a website on your phone and everything’s just… off?
We’ve all been there, and it’s not fun. Responsive design is what you need to pay attention to. This strategy ensures your website functions great on any device, from smartphones to desktops.
This approach not only enhances the user experience but also earns positive recognition from search engines like Google.
Consistent branding
Your website is like your digital storefront, so making it instantly recognizable is key.
How?
Start with your color palette and typography. Pick them early and stick to them across your website. This consistency helps your visitors know they’re in the right place and reinforces your brand identity.
Visual hierarchy and spacing
We’ve all visited websites that feel like a treasure hunt, haven’t we? Your website shouldn’t be one. A clear visual hierarchy guides your visitors’ eyes to what’s important — be it your call-to-action button or key information.
And don’t forget about white space! It’s not wasted space; it’s a powerful tool for improving readability and organizing your content.
Navigation
A well-designed navigation system, including a clear header menu, breadcrumbs, and a search bar, can make all the difference. It helps visitors find what they need without the frustration of getting lost. As put by the Nielsen Norman Group, if customers can’t find a product, they won’t be able to buy it.
When it comes to building or refreshing your website, considering platforms like Magento or Shopify can be a game-changer. For example, among other Shopify benefits for your business, it offers a vast choice of pre-made themes adapted to front-end best practices.
Performance and security
Focusing on security and performance is non-negotiable in the list of website development best practices. They’re crucial ingredients in the recipe for a successful website.
Whether it’s Magento or Shopify development, the goal is the same: to create a secure, efficient online space that supports your business’s growth and makes visitors want to come back for more.
Emphasizing Security
Think of your website as your home. You wouldn’t leave your doors unlocked, right? Here’s how to keep the bad guys out:

Implement HTTPS
Purchase an SSL certificate and install it on your hosting server to switch your site from HTTP to HTTPS, encrypting data in transit.

Regular security audits
Use security tools and services to scan your website regularly for vulnerabilities and fix them promptly.

Keep software up to date
Regularly check for and install updates for your CMS, plugins, and scripts to protect against known vulnerabilities.
Most popular platforms like Shopify or Magento offer robust security features designed to keep your eCommerce site safe. However, you can even further reinforce the security of your website with additional measures.
Performance Monitoring
Now, let’s talk speed. A slow website is like a crowded checkout line; nobody wants to wait. Pages that take too long to load can turn potential customers away. Thus, negatively impacting your sales.
Portent’s study shows that once loading times reach 4 seconds, conversion rates can plummet from 3.05% to just 0.67%. That’s why speed in web development is critical for keeping users engaged and willing to convert.
Here’s how to keep things moving smoothly:
Speedy websites do more than just please visitors; they also boost your SEO. Search engines prefer sites that load fast, helping your business climb higher in search results. You can delve deeper into the issue of Google Core Web Vitals optimization, which is a trend in 2024.
If you plan on working with Magento, don’t miss out on our website best practices checklist for Magento audit. It’s packed with tips to keep your site running like a well-oiled machine.
SEO and accessibility
Since we have already mentioned some factors impacting the SEO ranking of your website, let’s break down the nitty-gritty of SEO and accessibility. By following these website development best practices, you ensure that your site is not only high-performing but also inclusive.
SEO Considerations
SEO, or Search Engine Optimization, is like the map that leads people to your website. Here are some simple yet effective ways to improve your site’s SEO:

Use relevant keywords
Think about what words people would type into Google to find your site, and include those words in your content.

Optimize your website structure
Make sure your titles, headings, and meta descriptions are clear and relevant, and include your keywords.

Mobile-friendly design
With more people than ever browsing on their phones, having a site that looks good on any device is a must for SEO.
Incorporating this SEO will make your site more visible and engaging for your audience.
Speaking of engaging, have you considered Magento for your eCommerce needs? Its SEO-friendly features are just one reason to use it. For more insights, check out our article on Magento benefits for your business.
Accessibility
Making your website accessible means ensuring everyone can use it. The World Health Organization reports that 16% of people worldwide have disabilities. Not considering accessibility means excluding millions. It’s crucial to include all users, with any ability, so that they access information, services, and goods equally.
The most essential tip to enhance your site’s accessibility is to follow WCAG guidelines. These guidelines offer a framework for making web content more accessible to people with disabilities.
Additionally, compassion for users and overall attention to UX best practices can also help you improve the accessibility of your site.
Team up with experts
Alva Commerce is your ally, bridging the gap between industry best practices and your business goals. Our approach marries innovation with functionality, ensuring your website is not only built to perform but designed to impress.
What does partnering with Alva Commerce bring to your web development?
- Expertise in cutting-edge technologies. Stay ahead with the latest in back-end and front-end development, from distributed architectures to responsive designs.
- Customized strategies. We tailor solutions to align with your unique business objectives. In this way, we ensure your website reflects your brand and meets your specific needs.
- Ongoing support and maintenance. Benefit from our comprehensive maintenance and support services, keeping your site up-to-date and performing smoothly as the digital landscape evolves.
Choosing Alva Commerce means investing in a web presence designed for durability and growth. Let us help you craft a website that propels your business forward in the digital age.
To wrap it up
Creating a standout site involves a mix of the right techniques and ongoing innovation. These website development best practices are your blueprint for a site that not only works well but also captures your audience’s attention.
Working with a team like Alva Commerce can bring these ideas to life, ensuring your website is not just up-to-date but ready for the future. Alva Commerce offers the expertise, personalized strategies, and support you need to make your website a success.
Use this guide as a stepping stone to build a website that shines in 2024 and beyond.